Biztos már te is eltűnődtél rajta, hogyan lehetséges, hogy amúgy jó látogatottsággal rendelkező weboldaladnak igen magas a visszafordulási aránya? Nos, a hiba nem (feltétlenül) a weboldaladban van, hanem a Google Analyticsben! Íme, egy megoldás, amivel akár 50%-kal is csökkentheted a visszafordulási arányt!
Mi az a visszafordulási arány?
Visszafordulási aránynak (angolul, Bounce Rate) nevezzük a látogatások azon százalékát, amikor a látogató egyetlen oldal megtekintése után elhagyja a weboldalt (visszalép, más URL-t ír be, bezárja a böngészőt). A lényeg, hogy nem kattint sehova, nem néz meg más oldalt, nem indít el semmit, csak visszafordul.
A definícióból is kiderülhet, hogy ez a webes mutató meglehetősen csalóka. Ugyanis, ha valaki a te weboldaladra érkezik, elolvassa a cikket, ott tölt mondjuk 7 percet a weboldaladon, majd visszafordul, azt a Google Analytics visszafordulásnak tekinti.

Egy ilyen látogatás 100%-os visszafordulási arányt jelent és 0 másodperc oldalon töltött időt!
Ez pedig nyilvánvalóan nem helyesen írja le a felhasználó oldalon való viselkedését.
Mi a baj a visszafordulási aránnyal, mint mutatóval a Googly Analytics-ben?
A problémát az okozza, hogy a Google Analytics hibásan értelmezi a visszafordulási arányt. Ha egy látogató csak a főoldaladat, vagy egy nagyon jó cikket olvas el, akár több percig is tanulmányozva azt, de ezt követően elhagyja az oldalt, akkor azt visszapattanó látogatónak fogja értelmezni az Analytics.
Ez pedig ebben a formában nem helyes, hiszen lehet, hogy oldalad jellegénél fogva ezek a látogatók igen értékesek. Hadd mondjak egy példát. Egy időjárási oldal esetében a lényegi információkat tartalmazza a főoldal, és lehet a látogatónak naponta elég ennyi információ, és nem olvas cikkeket, vagy nem kíváncsi a műholdképekre. Ezeket a látogatókat a Google Analytics visszaforduló látogatóknak tekinti, ami téves következtetésekre vezethet, hiszen ezek a látogatók igen értékes, visszatérő látogatók is lehetnek.
Ezzel szemben, ha valaki egy rossz weboldalra téved, ott megpróbál kattintgatni, esetleg más aloldalt megnézni, hátha ott megtalálja a kívánt információt, majd elhagyja az oldalt, az már nem visszaforduló látogató, mert volt interakció a felhasználó és a weboldal között.
Megoldás a visszafordulási arány javítására
A probléma az Analytics definíciójában rejlik. Ezt a problémát egyébként a Google-nál is felismerték és egy kis bejegyzéssel publikálták is a megoldást, amivel helyrehozható ez a hiba.

Ez lett az Adjusted Bounce Rate. Ha rákeresel igen sok cikket fogsz találni a témában.
Adjusted Bounce Rate
A módosítás lényege, hogy a Google Analytics méri az oldalon eltöltött időt. Ha egy meghatározott időmennyiség eltelik, akkor azt a felhasználót, mégha nem is lép interakcióba az oldallal, már nem számítják visszaforduló látogatónak, hiszen, ha az oldalon eltöltött mondjuk fél percet, akkor nyilván aktívan használta a weboldalt.
Kódmódosítás az Analyticsben
Ahhoz, hogy ezt te is így mérd az alábbi kódot kell beillesztened a weboldalad kódjába (ha Google Analyiticset-használsz)
setTimeout("ga('send','event','adjusted bounce rate','30 seconds')",30000);Ez a kód mehet a Google Analytics kódrészlet végére a záró </script>. rész elé.
A fenti kód arra utasítja az Analyticset, hogy aki 30 másodperccel többet tölt az oldalon az már ne legyen visszaforduló látogató. Természetesen a 30-at átírhatod 20-ra is (20000-re). De nem érdemes túlságosan levinni ezt a számot, mert csak magadat csapod be.
Ha Google Tag Managert használsz akkor az alábbi cikk segíthet a visszafordulási arány kiegészítő kódjának beillesztésében.
Ha jól csináltad, azonnal működni kezd a kód és a következő napon már drámaian csökkenhet a visszafordulási arányod.
Íme, az én weboldalam visszafordulási arányának változása (eredetileg 2013-ban kezdtem el a kódot használni):

A fenti módszer remek eszköz, de igazából csak az érdemi munka kezdete.
Most már valós adatot lesz arról, hogy mely tartalmaidat hogyan használják az emberek. Látod hol magas a visszafordulási arány ( a valóságban) és hol alacsony a tartózkodási idő.
Ez pedig segíthet abban, hogy eldöntsd, hogyan javíts a weboldalad minőségén.
Miért fordulnak vissza az emberek az oldaladról?
Első lépésként meg kell értened miért fordulnak vissza az emberek a weboldaldról.
A weboldalad nem szolgálja ki a felhasználó igényét: valaki beüti, hogy „linképítés tanfolyam” és egy SEO ügynökség linképítési csomagajánlatára kerül. De ő tanulni akar, nem vásárolni, így visszafordul.
Rossz design: Ezt nem kell túlmagyarázni, a felhasználó egy olyan weboldalra jut, ami elvault, ronda, és zavaros, akkor gyorsan visszafordul

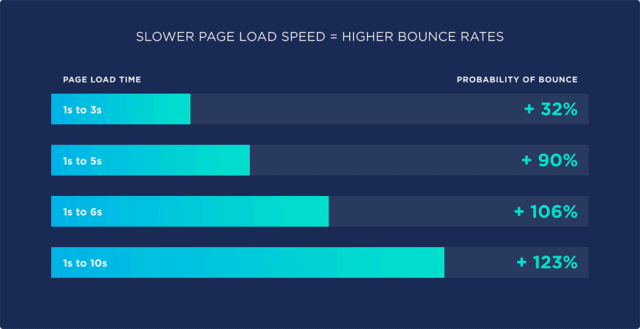
Lassú betöltődési idő: ha az oldalad nem töltődik be elég gyorsan a felhasználó pedig egy lassabb wifi-hálózatról próbálkozik, akkor lehet megunja a várakozást és visszafordul mielőtt betöltődne a weboldalad. A Google adatai szerint 3 mp felett már drasztikusan nő a visszafordulási arány
Rossz felhasználói élmény: ha egy szövegszőnyeg várja a felhasználót, akkor nem biztos, hogy nekikezd az olvasásnak. De a sok felugró ablak, reklám szintén visszafordulásra ösztönözheti a felhasználót.
Hogyan javítsd a visszafordulási arányodat valós módon?
Tedd a tartalmadat könnyen olvashatóvá!
Egy egybefüggő szövegrészletet kevesen olvasnak ma már el. Alkalmazd az alábbi technikákat:
- használj bekezdéseket sűrű, egy bekezdésbe max 2-3 sor kerüljön
- tördelj listákkal, felsorolásokkal a szöveget
- emeld ki a lényeget félkövérrel, dőlttel (de ne túl sűrűn!)
- használj alcímeket
- használj képeket (de, ne stockfotót, ha lehet), infografikákat
Ügyelj a hajtás felett tartalomra!
A hajtás feletti tartalom a weboldalad azon része, amely görgetés nélkül látszik. Nagyon fontos, hogy már itt megfogd a látogatót, mert ha itt nem találja mait keres, akkor könnyen visszafordul. Mi segíthet ebben?
- videó beágyazás
- PPT technológia, azaz ígéret, bizonyíték és átvezetés arra vonatkozóan, hogy a tartalomban megtalálja a keresett információt
Legyen gyors a weboldalad
A Google 11 millió weboldal adatait kielemezve egyértelmű összefüggést talált a weboldal sebessége és a visszafordulási arány között. Minél lassabb a betöltődés, annál magasabb a visszafordulás valószínűsége:

Szolgáld ki a felhasználó információigényét
Nézd meg a Search Console-ban, hogy milyen keresőszóra érkeznek a felhasználók a weboldaladra. Vajon mi lehet a mögöttes információigény, amikor az adott keresőszót begépelték? Vajon a te oldalad kiszolgálja ezt az igényt?
Nézd meg, hogy a találati listán milyen weboldalakat sorol előre a Google? Termékoldalak? Főoldalak, Blogcikkek jelennek meg?
Ez már utal arra, milyen típusú információt igényel a felhasználó! Próbáld meg kiszolgálni ezt az igényt, hogy javítsd a visszafordulási arányt!


Az egyik oldalnál tökéletesen működik, jelentősen visszafogta a visszafordulási arányt. Egy másik oldalba is beépítette, de ott nem tapasztaltam változást.
Még annyit tennék hozzá, hogy a egy korábbi kódrészlet mellé illesztve nem működött, frissítenem kellett a legújabb mérőkódra amit a Google biztosít, így már minden rendben volt vele.
Jól működik. Most már.
Ugyanis ha ezt így ahogy van beilleszted, akkor az idézőjelek miatt nem jó…
setTimeout(“_gaq.push([‘_trackEvent’, ’15_seconds’, ‘read’])”,15000);
helyett
setTimeout(„_gaq.push([‘_trackEvent’, ’15_seconds’, ‘read’])”,15000);
kell
Ez még mindig nem került be a hivatalos kódba? Továbbra is „házilag” kell róla gondoskodni?
Igen, az alapkódban továbbra sem szerepel ez a kiegészítés. Ennek meglehet az alapos oka. De egyébként ahogy a cikkben is írtam, a Google hivatalos Analytics oldalán is ajánlják, tehát nem házilagos megoldásról van szó.:
https://analytics.googleblog.com/2012/07/tracking-adjusted-bounce-rate-in-google.html
Kedves Attila!
Én 2016 augusztusban regisztráltam analitycs-ben. Elég magasnak tartom a visszafordulási arányt, ezért keresgélni kezdtem mi lehet az oka. Az itt olvasottak szerint akár lehet mérési pontatlanság is.
A 2016-os analitycs kód eltérő az itt leírtaktól:
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’);
ezért segítségedet szeretném kérni, hogy hová kell beilleszteni a szükséges kód részletet ebben az esetben?
Szia!
Igen ez egy régebbi kódhoz való, itt megtalálod az újat, majd frissítem a cikket is: https://www.optimizesmart.com/geek-guide-determining-reporting-real-bounce-rate/
Kedves Attila,
ezt a kódt a blogomban is tudnám alkalmazni? (maradokapenzemnel.blog.hu)
Köszönöm
Ha a blog.hu rendszere lehetővé tesz plusz kódsor beillesztését akkor igen. Még nem próbáltam, de úgy rémlik erre van lehetőség, hiszen egyedi sablont is lehet készíteni.
Még mindig szükséges ezt a kódrészletet beilleszteni, vagy már beépítették gyárilag?
Szia!
Igen továbbra is be kell illeszteni.
ÜdV:Attila
Ha egy kicsit reálisabb adatot szeretnél kapni az oldalon eltöltött időről is, akkor használhatsz többet is:
setTimeout(function(){ ga('send','event','ProfitableEngagement30s','time on page 30s'); }, 30000);
setTimeout(function(){ ga('send','event','ProfitableEngagement60s','time on page 60s'); }, 60000);
setTimeout(function(){ ga('send','event','ProfitableEngagement120s','time on page 120s'); }, 120000);
Köszi a tippet, valóban jó ötlet, több időhatárt megadni a visszafordulási arányra. Amúgy klassz az oldalad.